
E2E Testing & Monitoring
Open Platform for UI-Testing and Monitoring of Applications of any kind.
The Pinnacle of Testing!
EXPLORE🎉 Sakuli is 100% Open-Source 🎉
All Enterprise Features like Container, Forwarder etc. ARE open-source. The full potential of Sakuli is free of charge.
We are looking for people to maintain and actively develop this project. Sakuli is build with modern technology, is backed up by a good test coverage and has proven itself in production environments. For further information and to contact maintainers, please visit Github:
Contact usMain Use-Cases
UI Testing
Use Sakuli for UI-Testing and reduce the amount of manual work dramatically. With the ability to simulate user-behavior not only on websites but on every native application, there are endless possibilities.
End-2-End Monitoring
What is more important than your application running at its peak performance? Get notified automatically if anything is not working as expected and be able to fix things, even before a customer will move on the the competition.
RPA
Automate processes and manual work without a huge and complex framework or expensive tool suites. Robot Process Automation with Sakuli will save time and money in no time!
Secure your Revenue-Stream
Monitoring on Steroids
With Sakuli it is easy to leverage your existing Monitoring to the next level. Use your infrastructure and add real-world scenario user-simulation data to your preferred Monitoring System like Prometheus, checkmk, icinga etc.
Don´t stop at observing server health, database load and IO performance but ensure your complex system architecture behaves as it should - implicitly including all relevant services and third-party applications.

Real User Simulation
Sakuli behaves like a real user operating your applications, working through your most important processes, gathering performance data and forwarding them to the most common Monitoring Systems there are. Get notified immediately about a lack of performance or errors and be in control of your revenue-stream and conversion-rate!
With Sakuli Monitoring you will be notified about malicious behavior of your application, even before your customers file a complaint.
Have a look and open the following live-showcase - Sakuli controls a web tool and connects to a Windows VM, opens tickets, copies ticket numbers to an excel list and validates customer emails:

Easy to Master
Sakuli tests aren´t rocket science - with basic knowledge about HTML and CSS you are able to create and maintain your tests in no time. Add more value to your monitoring department by offering real End to End Application Monitoring. Currently under development, you will soon be able to use a frontend tool to create your tests by hovering over your desired parts of a web-site and creating the script automatically.

No more Checklists
Sakuli makes Software Quality easy. Regression and approval tests of your most important parts of your software can now be automated, saving tons of time by eliminating manual work.
Use Sakuli as the UI Testing framework within your software development lifecycle and ensure the high quality standards that you expect from your product. Don´t be limited by testing only components of your software but leverage the full potential of the Sakuli built-in features like Web- and Native- Testing. The open platform character of Sakuli allows the use of most JS based UI-Testing tools (like Puppeteer) within the Sakuli context - enhancing your UI-Testing experience with Native-Testing, Containerization, Cloud-Readiness and professional maintenance and support.
We know the struggle of using plain Selenium... That´s why Sakulis built-in Web Testing component is based on Selenium but the major issues and hassles are abstracted in an easy to use and intuitive DSL.
After all, you will save a lot of time and money by using existing Sakuli Test from development and extending your Monitoring with the same tests on Production.
What Sakuli users think
Runs On
Windows 10 and above
OSX V.10.10 and above
Ubuntu >= V. 16.04
(Others may also work)
OpenShift
AWS Cloud
Azure Cloud
Google Cloud
Core Features
All in one UI Testing
Sakuli combines web testing with testing on native applications. That’s all you need in order to perfectly simulate a real-world user. Design your tests, run them automatically and save a ton of time by dramatically reducing your manual testing.
Build Sustainable Tests
Sakuli uses state of the art web-testing technologies like Selenium, wraps a lot of standard functionalities and use-cases into user-friendly packages, thereby solving most of the pain points encountered by test designers in the past. With intelligent pattern and image matching, you won´t need to worry about every pixel. It was never easier to write sustainable user interface tests.
Integrate UI Tests into CI/CD Pipelines
By integrating your Sakuli UI tests into continuous integration systems, you will speed up your software development cycles and increase the quality of your delivered software. Sakuli supports a variety of CI/CD tools like Jenkins, Drone IO, Travis-CI and many more.
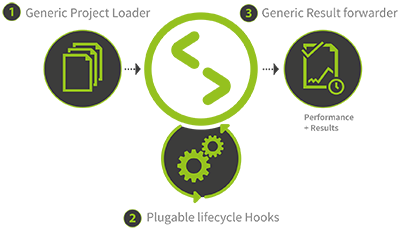
Sakulis design prioritizes an open and extensible base. Its modular Node.js core enables developers to create their own DSL, integrate behavior driven methods like Cucumber, adapt Sakuli to new technologies and connect to any kind of downstream application using the comprehensive APIs. Sakuli is an open platform for a variety of End-2-End use-cases.

Simplified Selenium
It was never more easy to use the de-facto standard in UI-Web-Testing. Sakuli offers all the necessary methods, but it´s easy to use.
No more Staleelements
As Sakuli handles the Selenium complexity, you don´t have to worry about Staleelements any more.
Screenshot based interaction
Control any native application or element that is not accessible via DOM with Sakulis built-in image matching.
DOM based interaction
Use Sakulis abstraction of Selenium to easily navigate and control web-apps. Find and interact with elements by displayed Text, Regular Expressions, ID, CSS classes or XPath queries.
Screen Sizes
Use the same test for different screen-resolutions or within containers. Smart image recognition does not break by a few pixels.
Drag & Drop
Either use DOM-based Drag&Drop or use the real simulation by controlling the mouse.
Cross-Browser
Sakuli supports various browsers, e.g. Chrome and Firefox
Auto-Scroll into View
Actions like 'highlight', 'focus', 'click' and others automatically scroll the target element into the viewport.
Native Control
Sakuli can use the mouse and keyboard just like a real user would do. Easily find workarounds for buggy forms or imitate a user perfectly.
Clipboard Integration
Use the clipboard with its set, get and paste methods to easily transfer data or workaround buggy forms.
Secrets Handling
Sakuli supports securly encrypted secrets, no more plain-text passwords and other sensitive information within the testcase.
Debugging
Use the power of Node.js to debug your test.
Combining End-2-End testing with monitoring solutions proves to be optimal – because effective quality assurance looks over and beyond any given server: Automated End-2-End tests ensure that your web or rich client ecosystem will keep its promise. Ultimately though, the quality of your systems will be assessed by the users.

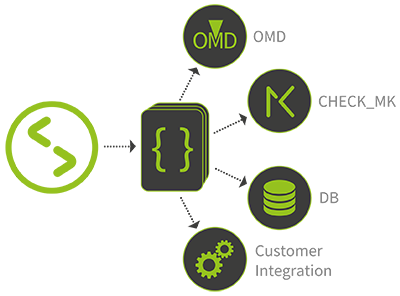
Test results and data of Sakulis open API can be forwarded to different target systems like Prometheus, OMD, checkmk, databases and propriertary systems.
Monitor Critical Workflows
Imagine testing your critical processes and workflows by simulating a real-world user, sending execution times, warnings and error messages (including screenshots of the system under test) to the monitoring system of your choice. Before the first customer complains about the performance, you will have been notified automatically and you will be able to investigate and minimize affects on your revenue stream.
Sakuli and Sakuli Forwarder are designed to handle this task so you (and your manager) will finally find a good night’s sleep again.
Your Benefits
- Send execution times of test steps to your monitoring system
- Connect a variety of modern monitoring solutions to your End-2-End tests
- Attach screenshots or videos to your monitoring data
- Monitor your important workflows
- Define thresholds in Sakuli and let the monitoring system alert you
- Detect issues in 3rd party systems that influence your application"
Your Package
- Icinga2
- checkmk
- Prometheus
- OMD (Nagios, Gearman)
- ElasticSearch (coming soon)
- SQL Databases (coming soon)
Sakuli Container in a Nutshell
Our pre-configured Docker container will run Sakuli in an isolated environment. This will ensure having the same setup and equal conditions for every test run. You don’t need an unlocked display for native UI interactions with the headless VNC image configured in every container. For debugging purposes, you will be able to watch your test execution live in a browser or a VNC client any time. Scale your tests horizontally by instantiating as many containers as you need.

Your Benefits
- Always rely on the same, clean environment: no cookie hassle, no session data, no old test artifacts
- Scale your tests: Run multiple instances of your container in parallel to accelerate overall execution time or simulate heavy loads on your application
- Orchestrate your test cluster with OpenShift, Kubernetes or any other platform
- CI/CD: Easily integrate your tests into your continuous integration environment
- The layout and scaling of websites and native applications will always be the same, therefore increasing the reliability of native interactions
- Orchestrate, execute and alter your test container within the Sakuli UI portal –> coming soon
Your Package
- Container Operating system Ubuntu
- Desktop environment OpenBox
- VNC-Server
- noVNC - HTML5 VNC client
- Node.js
- Mozilla Firefox
- Chromium
- Sakuli
Sakuli Container are also available as ready-to-go S2I images for OpenShift.
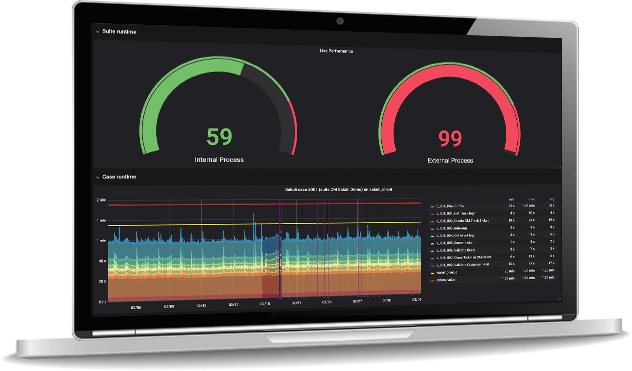
Check out our documentation.Start and supervision of your Sakuli test and display of monitoring data in real-time.
Features
- Configurable play button to start Sakuli tests on Kubernetes/Openshift clusters.
- Watch your Sakuli test in real-time with the integrated VNC display.
- Automated scheduling of your Sakuli test to monitor your application continuously.
- Embed your monitoring frontend to the dashboard and monitor the performance of your application.
Using optical character recognition (OCR), Sakuli is able to analyze screen contents and to perform actions based on the displayed text.
For more information check out our documentation.

